一个还不错的毕业设计作品网站源码

前言:
一个还不错的毕业设计作品网站源码,喜欢就下载吧。
正文:
大部分学编程的学校快毕业的时候,都会要求制作出一个成品,今天就给大家分享一个还不错的。
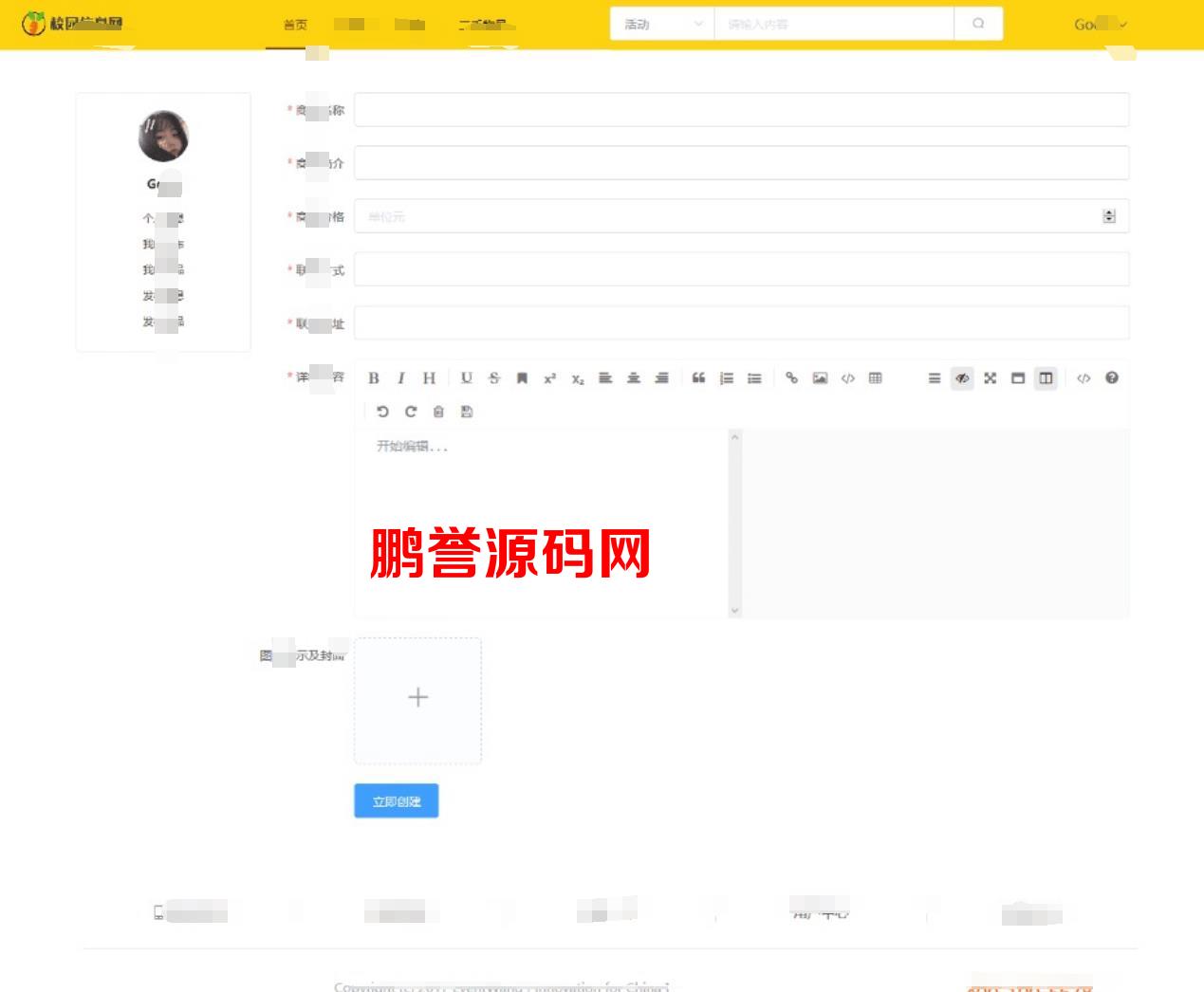
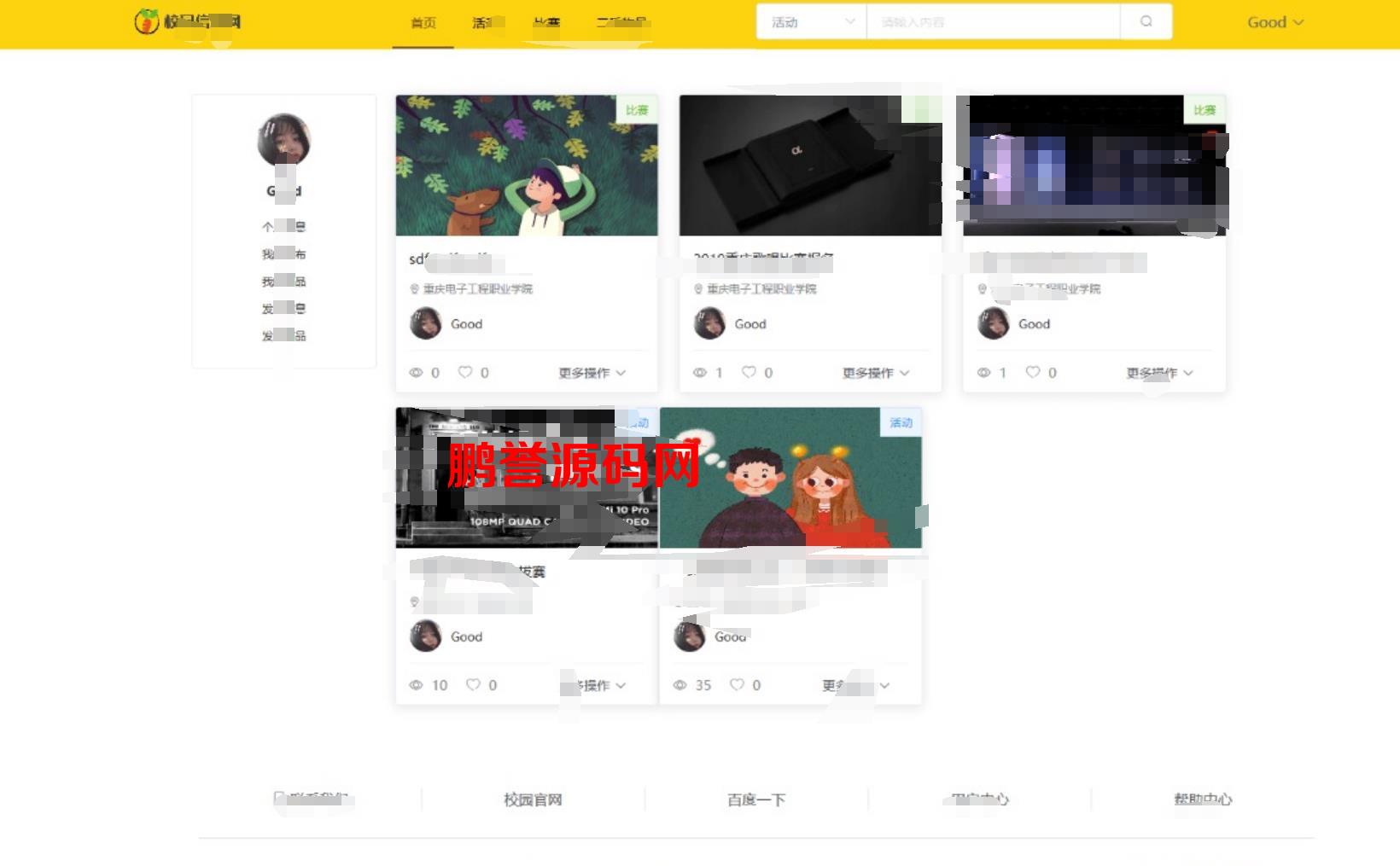
程序大概是一个Wev校园信息发布平台,前端基于VUE+element-ui,后端使用java ssm框架,数据库使用最常用的Mysql,另外这个后端包含逻辑图,对于在学习java 的朋友非常友好了,先看看别人怎么写的代码,对于自己有很大提升。
现有功能如下: 登录注册,活动和比赛信息分页展示,二手物品展示,搜索功能,发布活动和比赛以及商品啥的,发布评论个人中心管理信息,删除信息,修改密码 等等,增删查改都有。
安装教程:
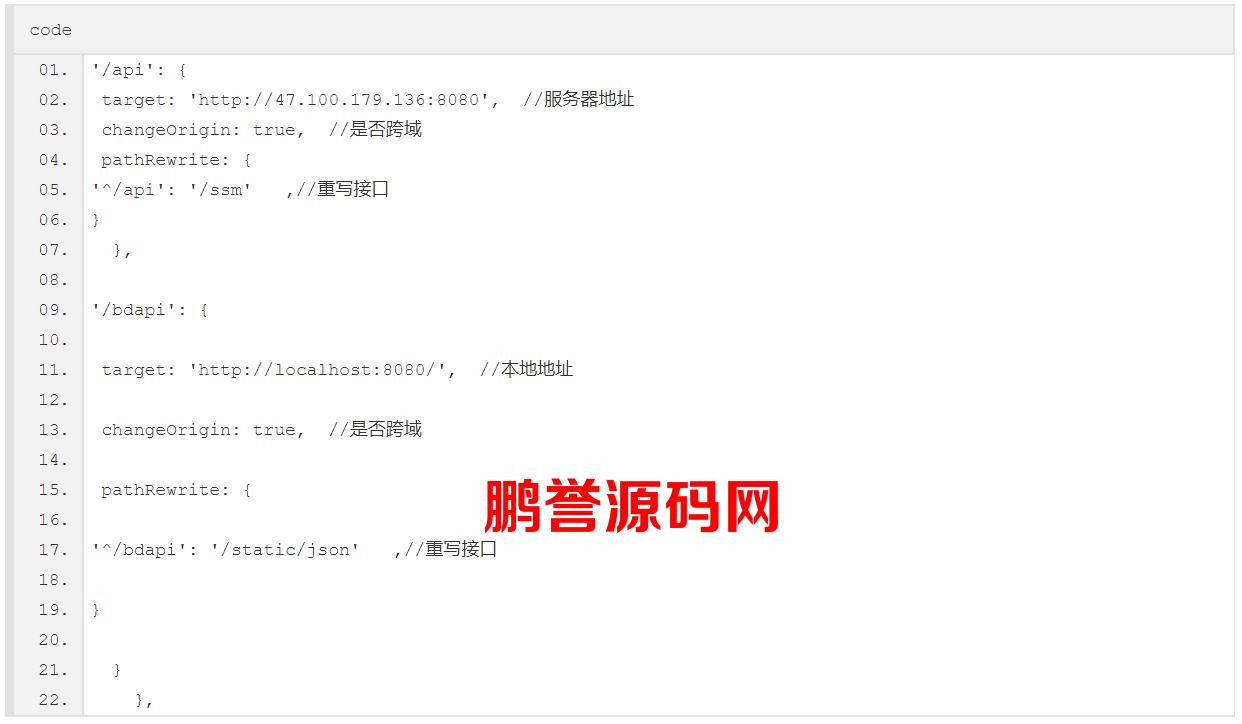
这个是前端代码部署教程,提前准备软件:HBuilderX,环境:node.js,我使用的软件HBuilderX,之所以就用这个软件讲一讲,如果部署前端,首先你需要先把代码下载下来或者用git克隆下来,进入到项目根目录运行npm install,安装好了之后可以进行配置修改 config/index.js里修改接口地址。

一个是请求服务器接口,一个是请求本地的json,程序一开始是前端自己构建的json进行请求,后期更换的服务器接口对接,部署好后端之后修改请求地址重新运行就行,修改完成之后,就可以直接在HBuilderX工具栏-运行-运行到浏览器,进行查看效果了。


本文结束